Most audio files played through a plug-in, such as flash. However, different browsers may have different plug-ins. HTML5 defines a new element that specifies a standard way to embed audio files on a web page: the <audio> </ audio>. To insert a voice in html can use the <audio>. Sound format that has been supported to date are MP3, Ogg and WAP. Audio files HTML5 supported are MP3, WAV, and OGG. Not all types of audio files are supported by the browser.
OGG audio format that is supported by Mozilla Firefox, Opera, and Google Chrome.
MP3 is an audio format that is supported by Google Chrome and Safari.
WAV is an audio format that is supported by Mozilla Firefox and Opera.
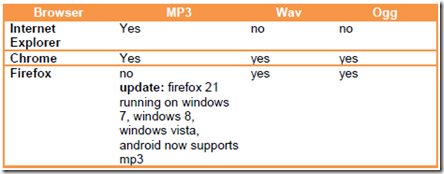
Audio file types for web browser support can be seen in the following table.

a. From the table above it can be seen that when the time to put the mp3 files on the web that we have made, there will be some people who can not play mp3 embed the results on the web yan we have made it. It may be caused by the browser used does not support the file extension mp3.
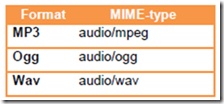
b. MIME for audio formats
MIME (Multipurpose Internet Mail Extension) is used for a mechanism to transmit a variety of information such as text, applications, images, sound, video, and so forth so that the browser is not wrong to translate the received content. Not only on the web, also using MIME email. Here is the mime type of audio format.

Presenting audio in a web interface
Audio files like mp3 can be sung through the <audio> </ audio>. Here is the complete format to play music into a web application.

When trying listing above program, the audio file is placed in the same folder with the * .htm file and the name of its audio file adjusted with an audio file that you use. For program listings above using the audio file named “house.mp3” and “house.ogg”. When listing the above program is run will produce audio display in the browser. Press the play button to start running the audio.

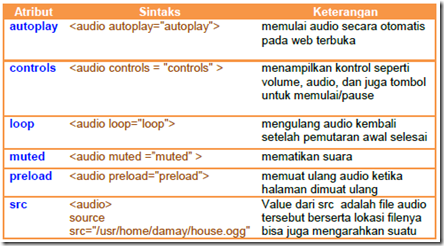
Attribute used in the <audio> </ audio> may also use attribute autoplay, loop and controls. Details on the audio attributes are as follows: