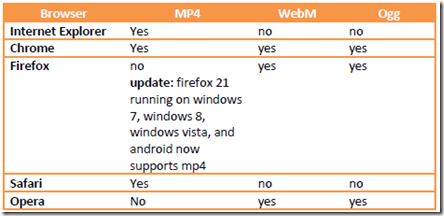
To view a video on a web page can be handled directly by HTML5. The tags are used to display the video is the <video> </ video>. However, not all video formats can be displayed on the web. Meanwhile, just a few video formats can be processed, among them is WebM, OGG, MP4. Here’s a list to kompabilitasan of each browser to the video file.

From the table above it can be seen that when the time to put the mp4 file on the web that we have made, there will be some people who can not play the result embed mp4 in web yan we have made it. It may be caused by the browser used does not support the mp4 file extension. If you want to display video on a web page while the video file that you have formatted as * .avi, then the * .avi video format must first be converted to a format supported by HTML5 using the free program or through a web site.
Examples of programs that can convert video formats are:
Miro Video Converter can be downloaded for free or through services www.microvideoconverter.com.
FormatFactory be downloaded for free in http://format-factory.en.softonic.com
http://video.online-convert.com à online conversion service
MIME to the format Video
MIME (Multipurpose Internet Mail Extension) is used for a mechanism to transmit a variety of information such as text, applications, images, sound, video, and so forth so that the browser is not wrong to translate the received content. Not only on the web, also using MIME email. Here is the mime type of video format.

Presenting the video files on the web interface
Such as mp4 video files can be played on a web page via the <video> </ video>. When trying to run a video on a web page, the video files are placed in the same folder with the * .htm file and the name of its audio file adapted to the audio file that you gunakan.Berikut is complete format to play video in a web application

Height and Width attributes in the <video> is used to determine the height and width of the video appearance. Src attribute determines the video file. When listing the above program is run will produce a video display in the browser chrome. Press the play button to start running the video

13.1 video images on the display using the web browser chrome
When the run will produce a video display in the browser Mozilla Firefox, the video does not appear this is because the Mozilla Firefox browser does not support the file format * .mp4.