Images are displayed in HTML documents sometimes do not have the same image size to the actual size. To produce images with quality similar to the original, determination of size also becomes important to note. Therefore perbandinganya must match the original size of the image. To determine the size of the image, we need to fill attribute is used to determine the height HEIGHT and WIDTH image to determine the width of the image.
Consider the following example. <Img src = “images / komputer.jpg” />
The above code will display the image of komputer.jpg files are in a directory that matches the size of the original images (eg 500X375 pixels). To minimize these images, we live minimize these values, for example
<img src = images / komputer.jpg “width = 320” height = “230” />
Provide information on the picture
To be more impressed informative, you can provide information that is relevant and necessary (no exaggeration) of the image to display on web pages. This information will appear in the form of a tooltip (a moment, just a few seconds) at the time Visitors hover (penjujuk mouse) onto the image.
To make this kind of information, we can use the TITLE and ALT attribute in the <img>.
<img src = “filename” title = “caption” />
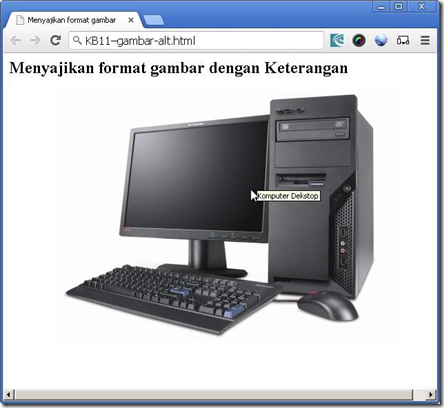
Sample results HTML document in a Web browser as shown below:

Figure 11.4. Presents the image with a caption format
In the picture above it can be seen that the description of the image visible when the mouse over the image, there is written “Desktop Computer” as a caption.