The layout of the site is the layout of the page elements web.Layout site good site would make a good web web page as well. With good web page design and right will make visitors feel comfortable with the appearance (layout) of the web page, and still be able to focus on the content (content). Web page design does not interfere with the clarity of the content part. In the layout design right, visitors can move to other pages with ease through good navigation, easy and informative.
Visitors feel that every page of the site is one unit. Each page has a position and similarity in appearance (layout), which differ only content (content). The existence of a good layout layout can make the page more beautiful and balanced, especially unsightly and easy to read. Design layout of a web page includes the preparation of:
– The division of space on the page
– Spacing sepasi
– Grouping of text and graphics
– As well as the emphasis on a particular section
Some layout model used in designing a web page, including the
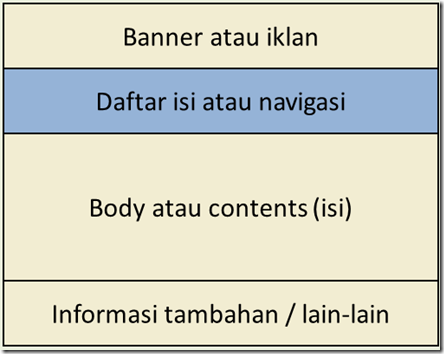
– Top Index
used to display many links to other sites, such as search engine

Figure 10.2 Top index layout model
Navigation or a table of contents is at the top of the web page, such as the following is a display of www.google.com

Figure 10.3 sample web pages with layout top index
– Bottom Index
Usually used when the contents of the page are associated with a single topic
– Left Index
Used for a wide screen with a resolution that is in the provision of navigation, without causing chaos presentation on the main page
– Layout Split
It is a model that is widely used, because it maintained a balance in web pages
– Alternating Index
used for many pages displaying graphics, images and products are accompanied by text in the form of a description, price, quantity, and others – others.